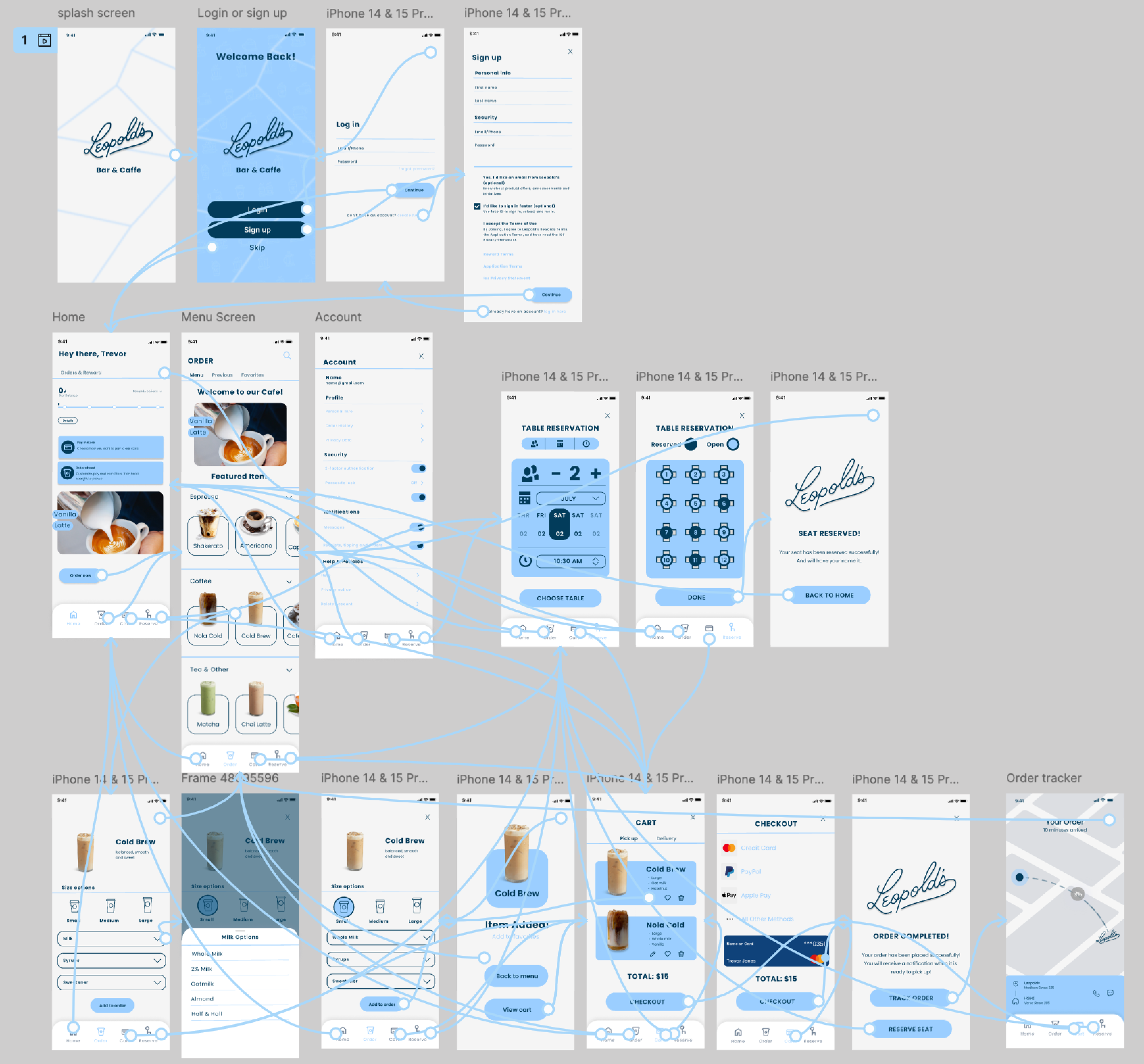
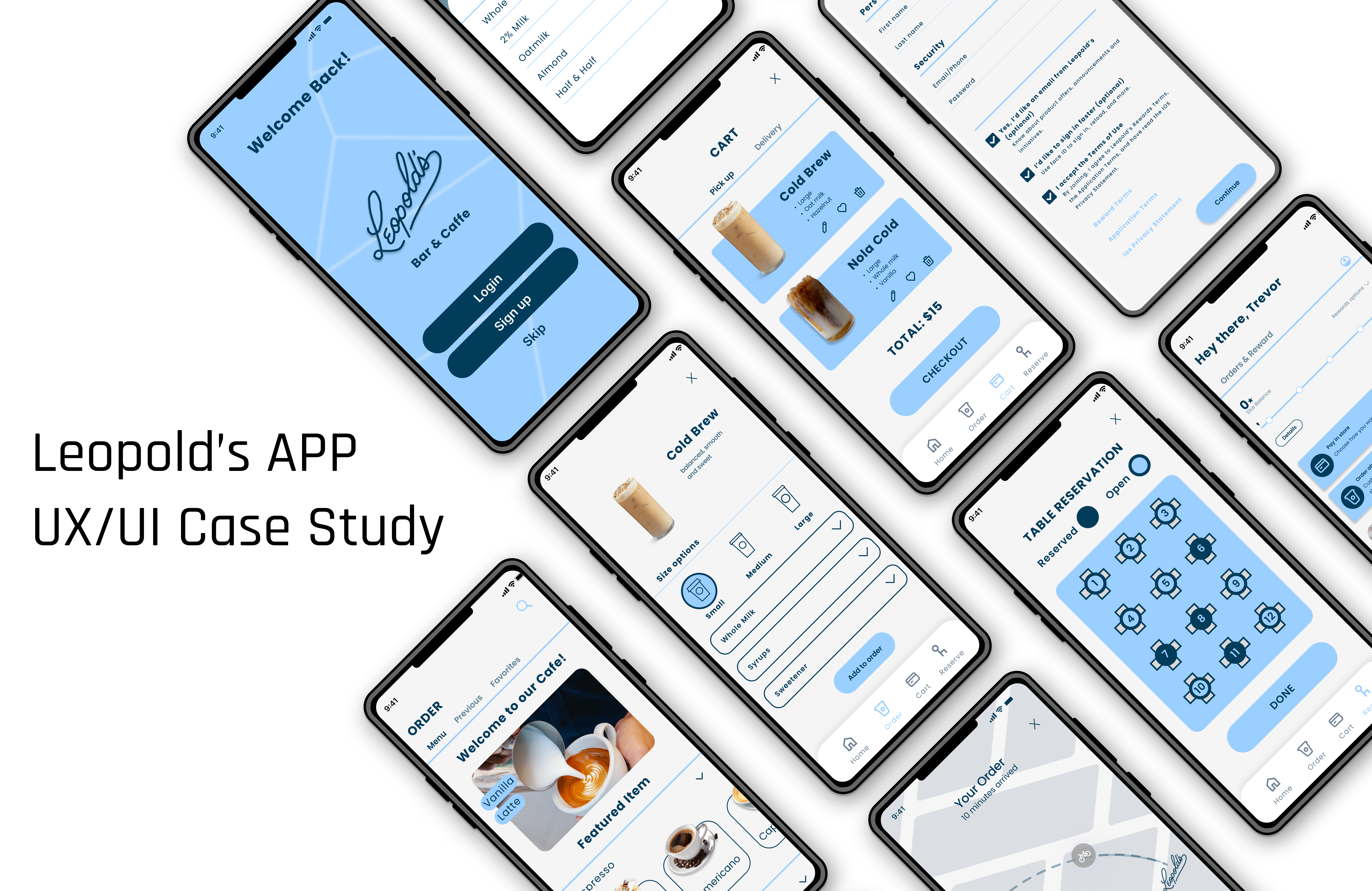
Project Preview
Leopold's Café app is the ideal solution for coffee lovers in Madison, Wisconsin. You can easily order your favorite coffee during the day and reserve a table at the café, which transforms into a lively bar at night. Whether you prefer to pick up your order or have it delivered, the app makes it simple and convenient. Enjoy unique coffee brews or cocktails without leaving your home or office with the Leopold's Café app.
Project Duration
September 2023 - December 2023 (15 weeks)
Tools Used
Figma, Adobe Illustrator
My Role
I took charge of the entire app design process for a User Experience Design course I took at UW-Madison, starting with conducting research and competitive analysis to understand the landscape. I then led user interviews to gather insights, which helped me prioritize goals and shape the direction of the project. From brainstorming ideas to designing and testing, I created informed designs, including wireframes and both low and high-fidelity prototypes, continuously iterating and refining based on feedback throughout the process.
Problem Statement
At Leopold's, a local café that transforms into a bar in the evening, customers often face the frustration of waiting in line, especially when they’re in a rush or trying to reserve a table for a special occasion. This issue impacts both the daytime coffee crowd and the evening bar-goers, making the experience less seamless for everyone involved.
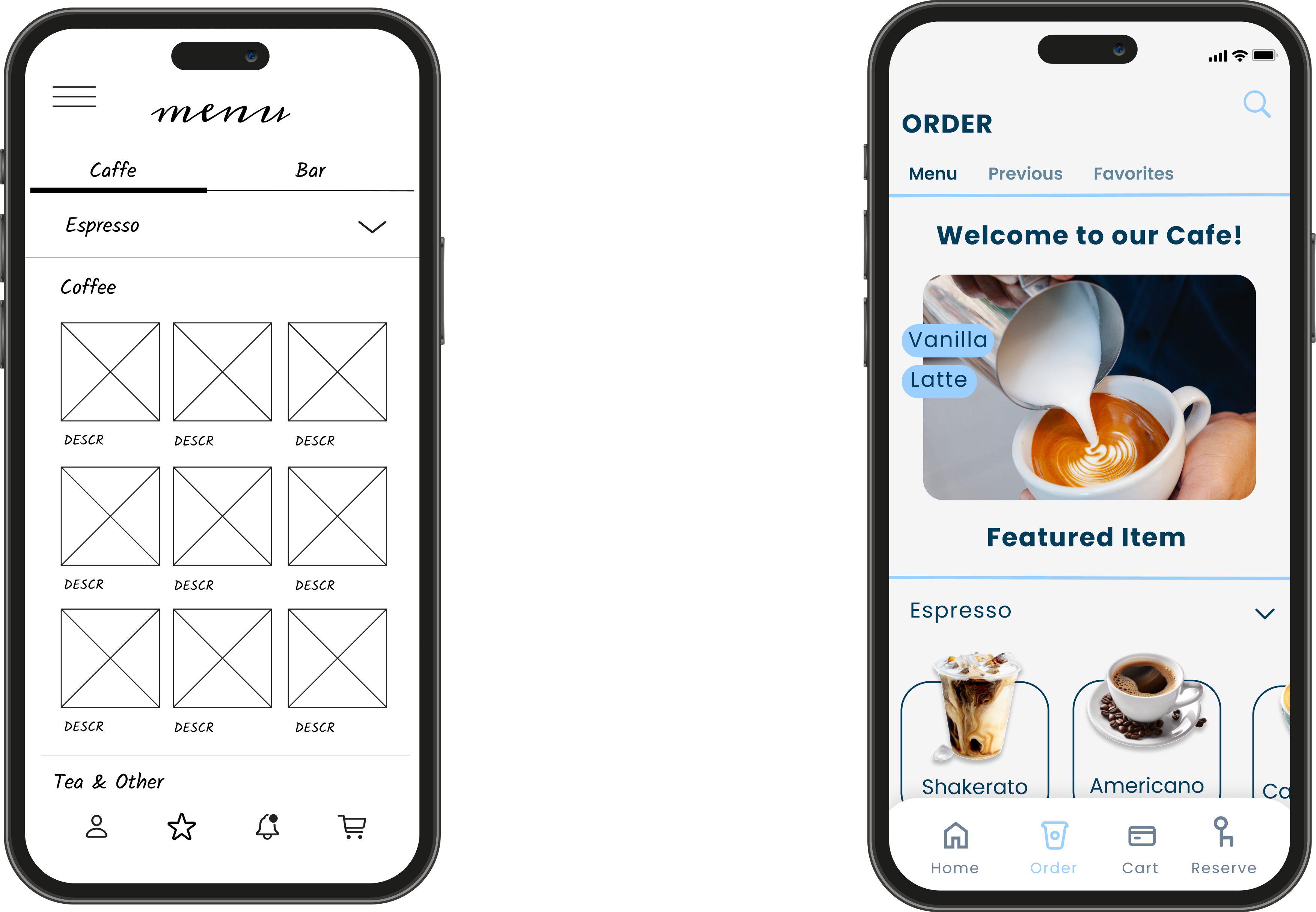
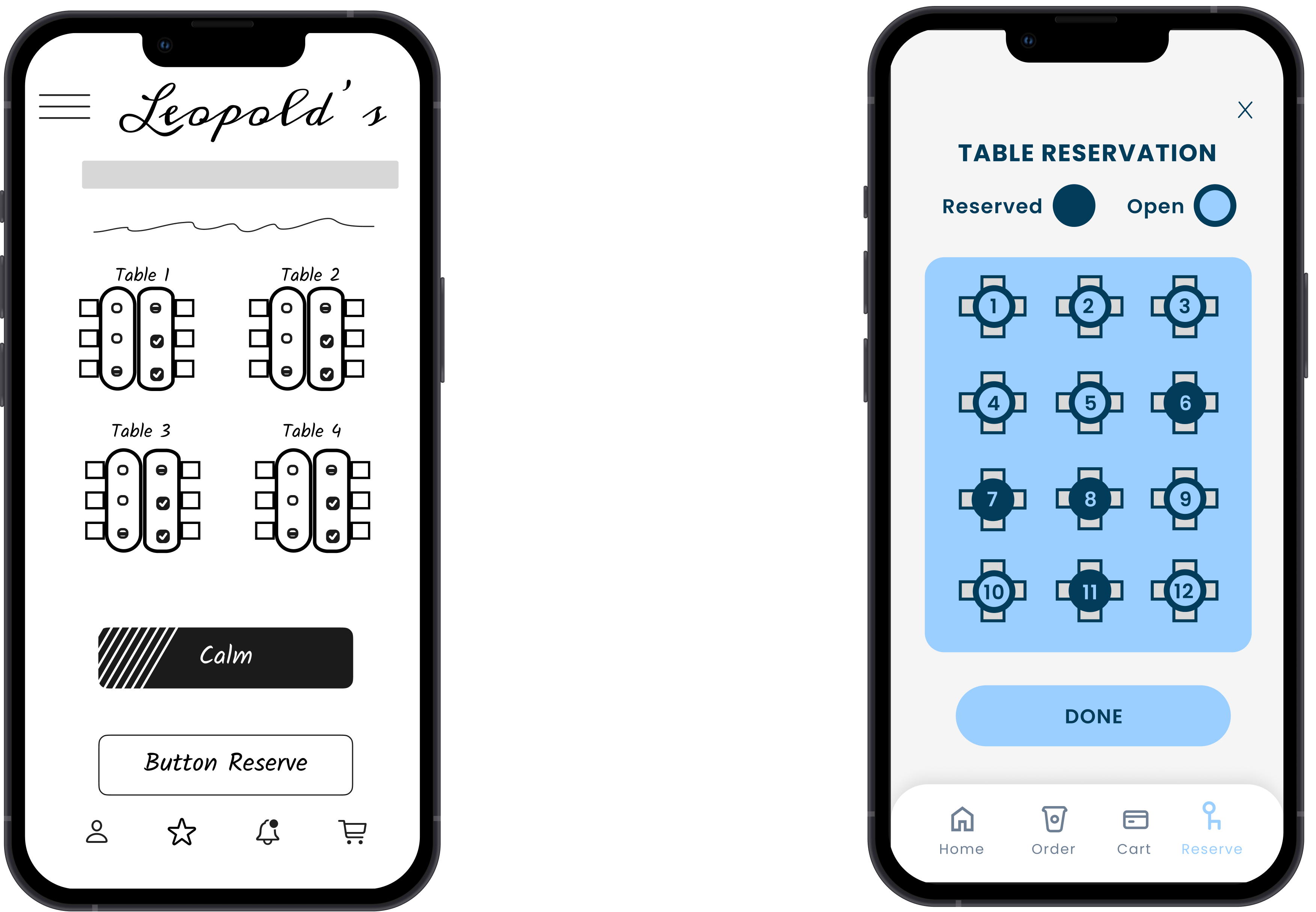
Solution
The Leopold's app is designed to solve these issues by allowing customers to pre-order their coffee or food, choose between pickup or delivery, and reserve a table in advance. With this app, we aim to create a seamless, stress-free experience for both daytime coffee lovers and evening bar-goers, making every visit to Leopold's more convenient and enjoyable.
Goal
Our goal with the Leopold's app is to ensure your café experience is as smooth and convenient as possible. You’ll be able to pre-order your favorite coffee or food, choose between pickup or delivery, and reserve a table at the café, all without the hassle of waiting in line. Providing a stress-free and efficient solution for our busy customers is our top priority.
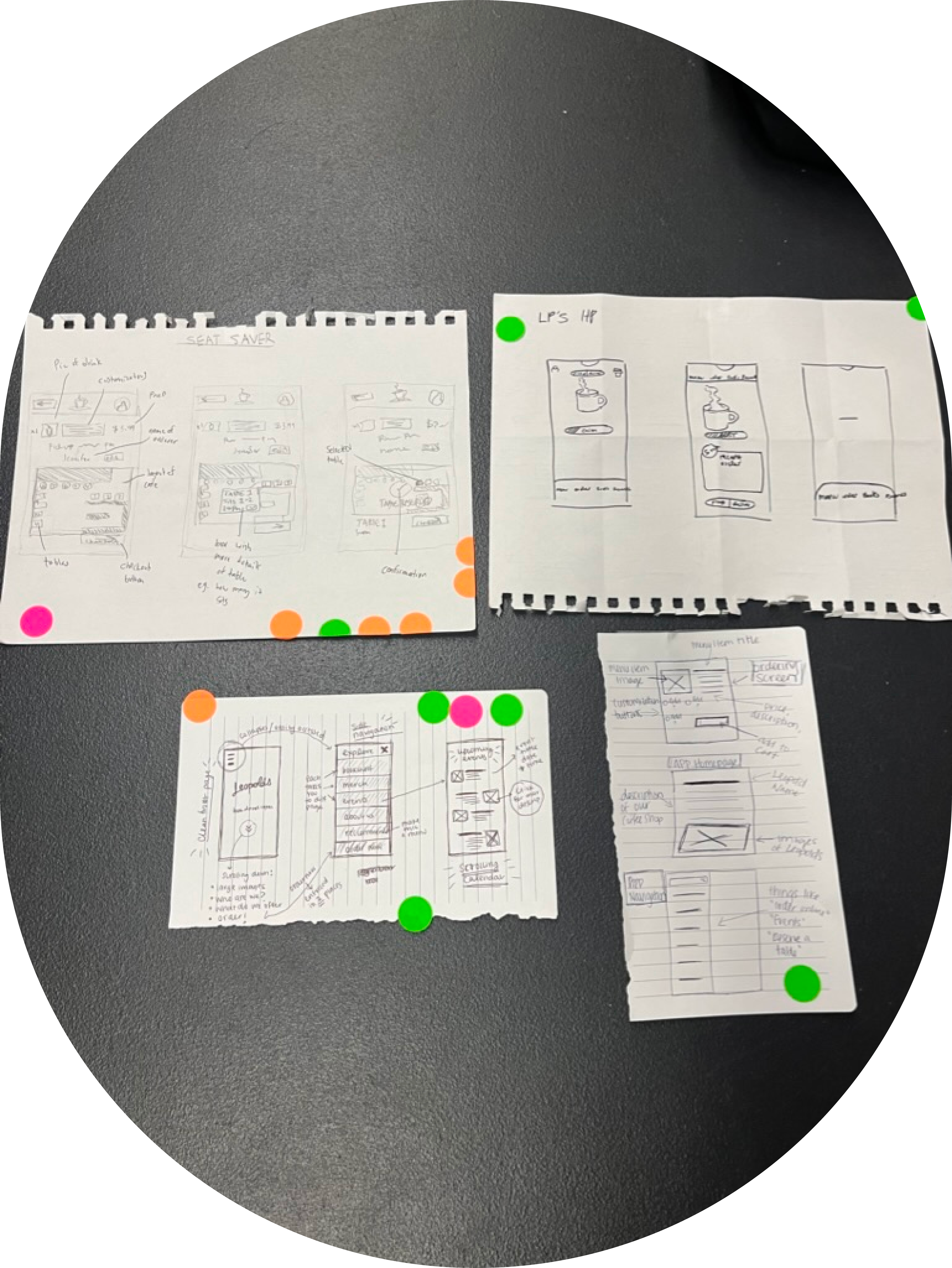
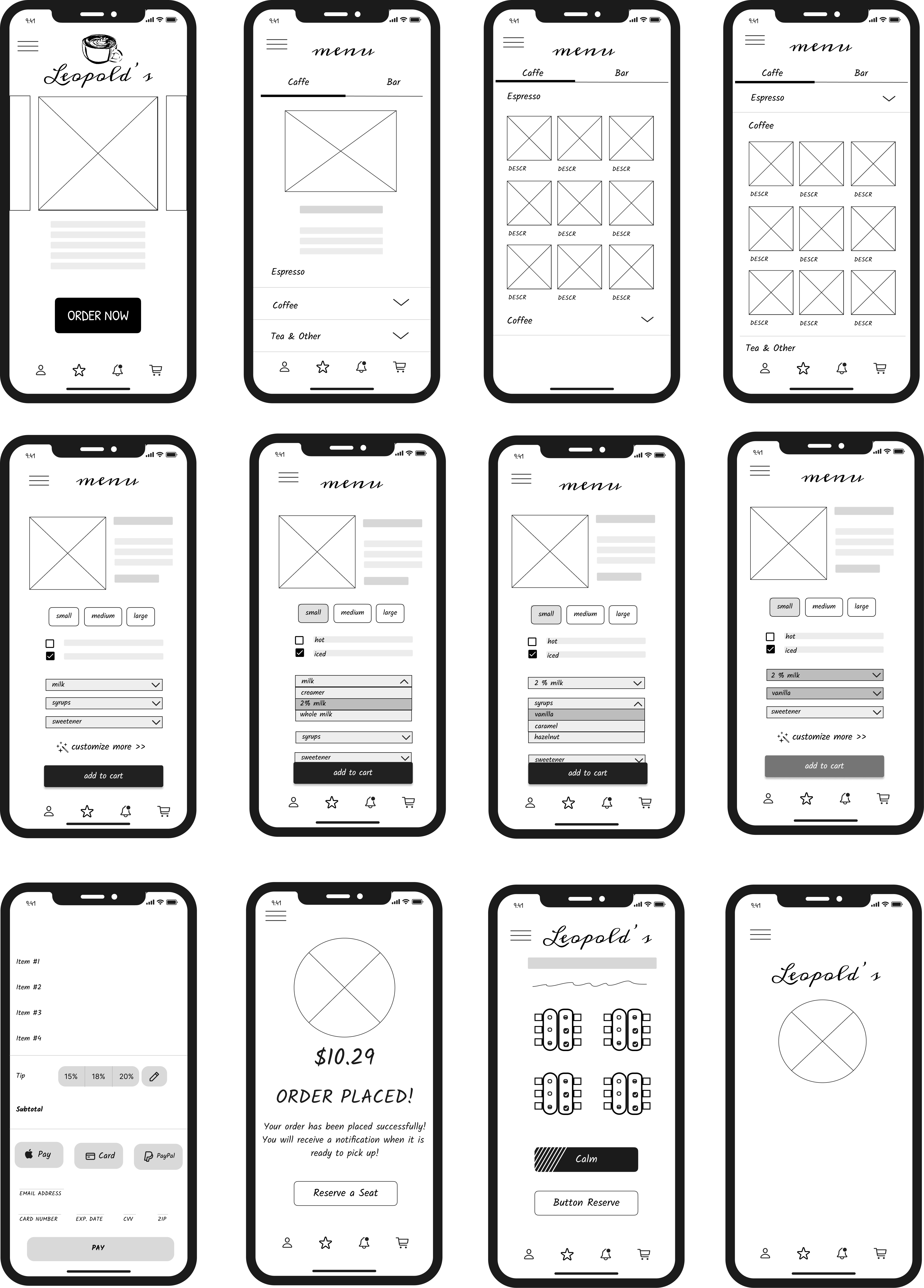
Design Process

User Research
The goal was to understand user needs, pain points, and frustrations
when ordering from Leopold's. I conducted interviews with six
participants, revealing issues like unclear menus, delivery delays,
and limited customization.
I also conducted a competitive
analysis by gathering and auditing screenshots from top competitors,
focusing on design, navigation, and mobile experience. This helped
identify best practices and allowed me to design a solution that
improves Leopold's ordering experience, streamlines navigation, and
enhances both café and bar functionalities.
Insights from
this research shaped a user-friendly journey, addressing key
challenges and improving customization, menu clarity, and table
booking.
Interview Questions
- Do you currently use an app to order coffee or drinks? If so, which one?
- What features do you like most about the coffee or food ordering apps you use?
- How often do you visit Leopold’s for coffee or drinks?
- Do you prefer enjoying coffee at the café or ordering for pickup/delivery?
- What is the first thing that stands out to you when entering Leopold’s?
- What type of coffee or drink do you usually order from Leopold’s?
- How has your experience been using other coffee/drink ordering apps?
- How many times a week do you typically order from Leopold’s or visit the café?
- What payment methods do you find most convenient when ordering drinks?
- What challenges or frustrations do you encounter when ordering coffee/drinks online?
- What improvements or features would you like to see in a coffee shop ordering app for Leopold’s?
Research Insights
- Customers dislike long wait times and prefer ordering ahead to avoid standing in line.
- Mobile ordering on the go is a top preference, especially for customers with busy schedules.
- Users value multiple payment options, including digital wallets like Apple Pay and Google Pay.
- Evening customers appreciate the café-bar transition, but want an easy way to order both coffee and drinks.
- Simplicity in app navigation is crucial; users want a streamlined experience to place orders quickly.
- Pre-booking a table for meetings or group events is a feature highly desired by regular customers.
User Pain Points
- Uncertainty about seating: Customers worry if they'll find a table or if Leopold's will be too busy.
- Long wait after pre-ordering: Even with pre-orders, customers face delays in receiving their drinks.
- App navigation issues: Some users struggle to customize orders and navigate the app smoothly.
Personas
I created four user personas based on Leopold's target audience and the insights gathered from the research. These personas represent key user groups, helping to tailor the app design and experience to meet their specific needs and preferences.